Dynamic Vue SVG
Vue components im SVG / CSS Kontext
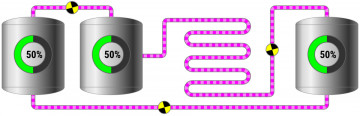
Diese Demo zeigt anhand einer spielerischen Prozessvisualisierung, wie Vue components ihre gebundenen Daten mittels SVG auch grafisch aufwändiger visualisieren können.
Die hier gezeigte Variante basiert komplett auf SVG Vektorgrafik, was auflösungsunabhängig und voll responsive ist. Jede Teilgrafik ist als eigene Vue component umgesetzt, welche ihr eigenes SVG Fragment dynamisch rendert. Die SVG Gesamtgrafik ist, inklusive interaktiver Elemente (Standard DOM Events), ohne Qualitätsverlust beliebig proportional skalierbar. Der Webbrowser rendert SVG / CSS komplett nativ und nutzt hierzu meist optimierte hardwarebeschleunigte Methoden. Dies gilt optimalerweise auch für die hier gezeigten reinen CSS Animationen, die nativ vom Browser gerendert werden und somit keine zusätzliche Mechanik erfordern.
Der größte Vorteil von SVG ist, dass viele Eigenschaften eines SVG Elementes auch via CSS durch Zuweisung von dynamischen class oder style Strings auf dem Element gesteuert werden können. Wir definieren also nur die minimalsten Eigenschaften auf den in der Vue component gerenderten SVG Elementen (shape) und verlagern möglichst das komplette grafische Styling in den CSS Kontext. Das erlaubt eine flexible Anpassung des Erscheinungsbildes - sogar zur Laufzeit.
Über CSS custom properties (variables) können komplex berechnete dynamische Werte aus dem JavaScript Kontext der Vue component direkt in den CSS Kontext eingeschleust werden.