PWA Pizza-Shop Demo
Progressive Web Apps (PWA) sind schon länger ein Thema. Kernfeatures sollen Notifications und Web Push sein. Diese Demo-App zeigt am Beispiel eines fiktiven Pizza-Bestelldienstes, wie Nachrichten und Daten über Web Push zwischen unterschiedlichen Endgeräten zeitnah, bidirektional und anonym ausgetauscht werden können. Zugleich ist dies auch ein Beispiel für eine voll mobiltaugliche UX mit responsivem Layout unter Verwendung von Vue 3.
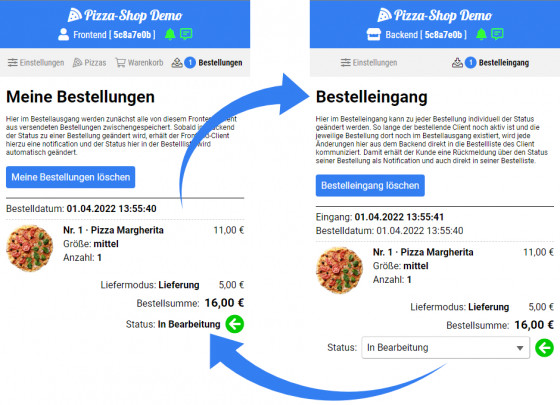
Damit für genau diese Demo mehrere Endgeräte miteinander kommunizieren können, müssen sie alle eine gemeinsame Channel-ID teilen. Ist ein Client im Modus "Endkunde" (Frontend) gestartet und ein anderer Client im Modus "Lieferant" (Backend), fließen die Bestellungen des simulierten Endkunden-Shops im Backend zusammen.
Im Backend kann wiederum der Status einer bestimmten eingegangenen Bestellung geändert werden, was automatisch an den jeweiligen Besteller zurück kommuniziert wird. Für diese Kommunikation wird Web Push als Transportweg genutzt. Jede Statusänderung wird beim Endkunden von einer System-Notification begleitet, so dass auf mobilen Endgeräten eine zeitnahe Benachrichtigung auch dann erfolgen kann, wenn der Webbrowser im Hintergrund läuft, oder sogar, wenn das Gerät gesperrt ist und auf dem Homescreen steht.
HINWEIS
Progressive Web Apps, Web Push und Notifications unterliegen in allen Browsern mehr oder minder starken Restriktionen. So wird z.B. die Ausführung der einer PWA zugrundeliegenden Service Worker Technologie im Firefox bei Nutzung des privaten Modus blockiert.
Bei mobilen Apple-Geräten gibt es erst seit 2023 und Safari 16.4+ eine Unterstützung für WebPush und Notifications. D.h. ältere Geräte, die nicht mehr auf iOS 16.x oder iPadOS 16.x upgraden können, bleiben komplett außen vor. Eine weitere Hürde bei Apple ist, dass der Benutzer die PWA zwingend zuerst zum Homescreen des iPhone oder iPad hinzufügen muss, bevor die WebPush bzw. Notification API überhaupt genutzt werden kann!
Damit diese Demo wie erwartet funktioniert, nutzen Sie bitte einen aktuellen Chrome, Firefox, Edge, Samsung Internet unter Windows oder Android. Für Apple Safari 16.4+ müssen Sie zuerst die Website zum Homescreen hinzufügen. Je nach Browser und Systemeinstellungen werden Web Push Nachrichten nur empfangen und System-Notifications nur ausgelöst, wenn die Browser-App zumindest im Hintergrund ausgeführt wird. Nicht aber, wenn die App komplett beendet wurde.