SVG Pointer Koordinaten-Transformation Demo
DOMPoint Matrix Transformation auf skalierten SVG Vektorgrafiken
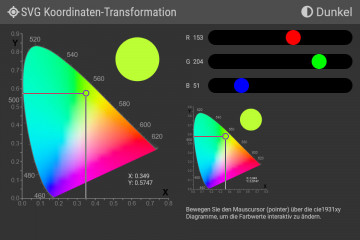
Diese Demo zeigt beispielhaft, wie die pointer Koordinaten (Mouse, Touch) beim Einsatz auf SVG Grafiken transformiert werden müssen. Sobald eine SVG Grafik abweichend von seiner definierten viewBox skaliert dargestellt wird, kommt es zu einer Diskrepanz des übergeordneten Koordinatensystems des DOM Dokumentes (screen) und dem dazu jetzt relativ geschrumpften bzw. vergrößereten Koordinatensystem der SVG Grafik.
Günstigerweise bieten die Browser das native DOMPoint Object an, mit dem eine Matrixtransformation der pointer Koordinaten event.clientX/clientY des Screen Context in den SVG Context durchgeführt werden kann.